T-MVP
泛型解藕下的MVP大瘦身。
关键词
MVP+Retrofit+Rxjava+MaterialDesign+LeanCloud+NodeJS
效果如下所示

T-MVP简介

后台接口用的是LeanCloud的REST API,数据通过Node爬虫从网页上获取,先爬出十个页面的列表,然后每一个列表爬进去获取文章详情。爬虫代码见app.js。(建议替换成自己申请的appId和appKey)。
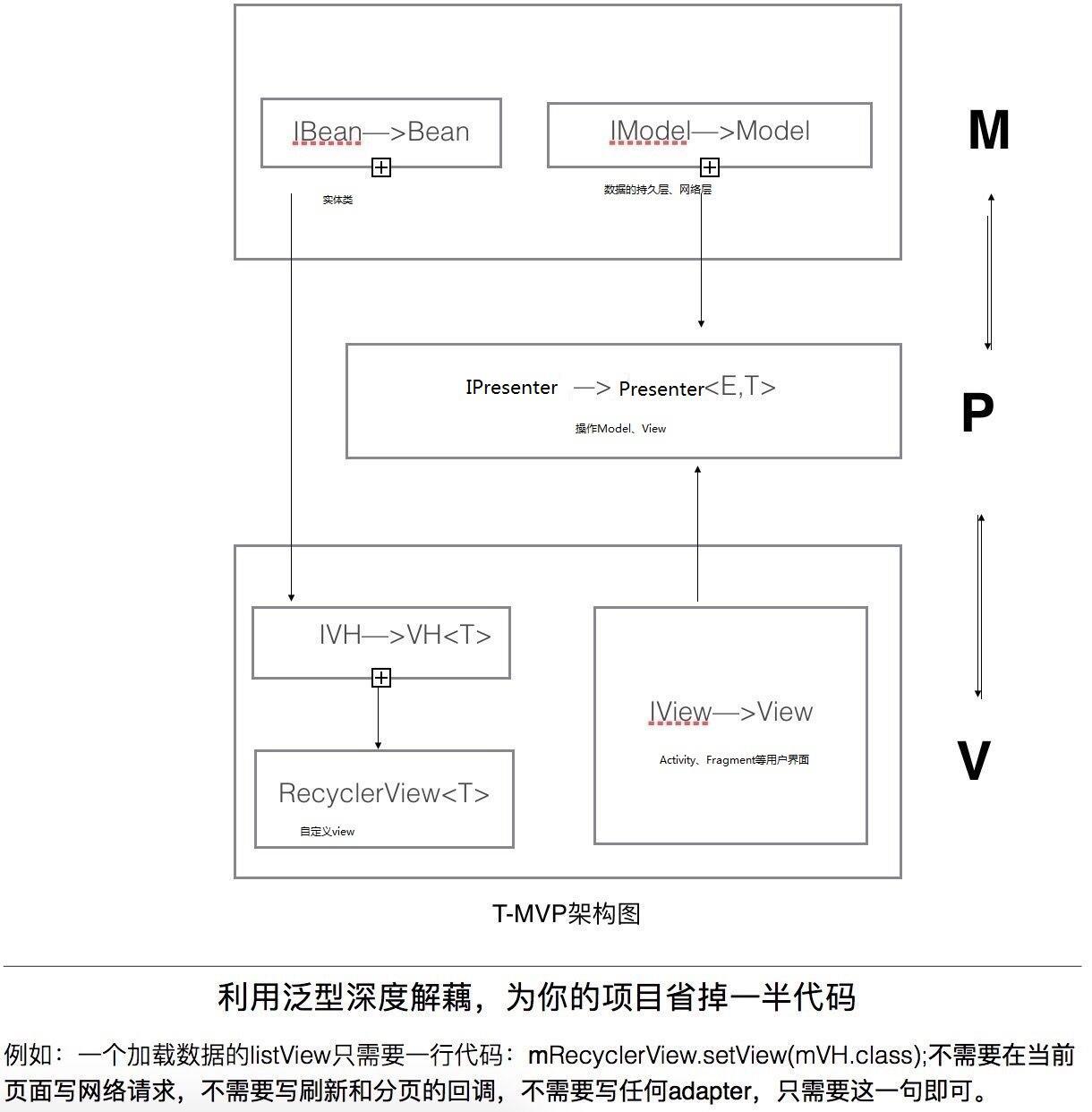
1、页面分层结构
宗旨:纯粹界面操作交互,不需要MP参与的行为,尽量V自己做,保证MVP职责清晰,P只有干净简洁的协助VM的业务逻辑操作,M只处理数据操作。
2、列表页
例如一个列表页,用户关心的,只有列表的Item展示:
mTRecyclerView.setItemView(ItemView.class);
不需要在当前页面写网络请求,不需要写下拉刷新和分页加载更多的回调,不需要写任何Adapter,只需要这一句即可。因为用泛型在TRecyclerView里面写过抽象层的操作,将监听和数据的获取封装成通用模板,从此可以一劳永逸了。
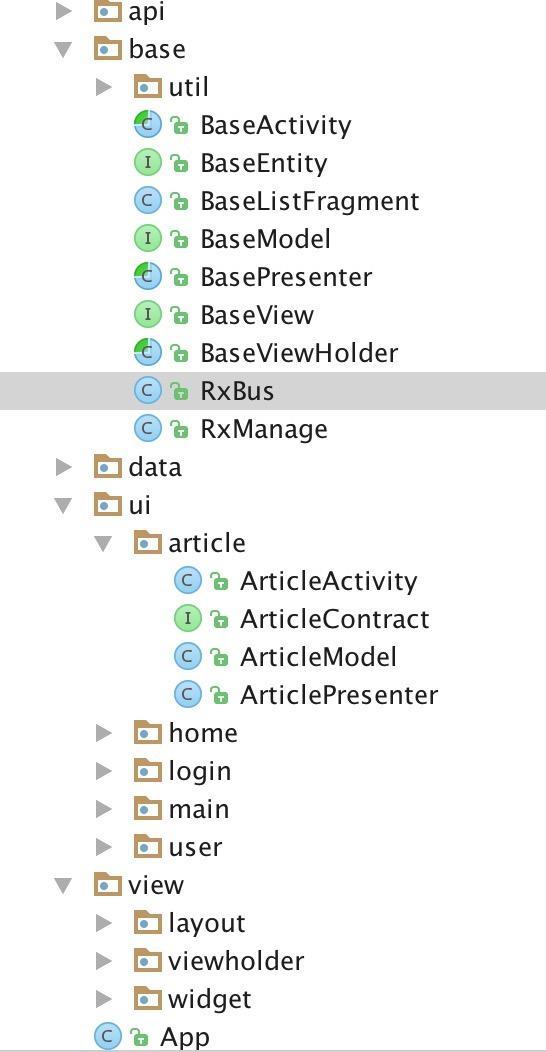
3、项目结构
利用泛型封装的一些Base类,总代码不超过1000行,也是T-MVP的核心:

T-MVP利用泛型解藕和高度抽象封装之后,相较于传统MVC和MVP代码量大大精简,架构的代码量也是精简至极
T-MVP的目标
- 整理Base类,吸纳意见之后,继续优化封装,将简洁进行到底。让MVP不再背负繁杂的名声。
- 发布到github
- 争取发布到jcenter
- 添加持久层数据存储realm
- recyclerview支持多种LayoutManager (GridLayoutManager StaggeredGridLayoutManager),支持多头部,多列表类型,多底部。
- 添加fragment的MVP,同时也解决了一个页面需要多个P的问题
- 尽量把反射去掉,免得有人抓住把柄说性能不好
- 把框架部分隔离出来,单独做成Library
- 用apt自动帮我们生成一些黑科技代码,达到事半功倍的效果